Druhý díl seriálu o digitálním zpracování fotografií. Dozvíte se v něm, jak se grafika reprezentuje čísly a jak tedy takový digitální obrázek vlastně vypadá.
Než se pustíme do úprav digitálních obrázků, je dobré si uvědomit, co to vlastně takový digitální obrázek vůbec je. Řada věcí pak později bude mnohem jasnější. Ty úplně nejjednodušší obrázky, například různé jednoduché kresby, nápisy, loga, schemata, a pod., lze rozložit na jednoduché křivky a obrazce a nejúspornější způsob, jak takový obrázek popsat, je udělat seznam všech těchto útvarů a u každého uvést jeho typ a parametry – např. kruh se středem tam a tam, poloměrem takovým a takovým, takovéhle barvy. Tento způsob se nazývá vektorová grafika. Kromě úspornosti jeho další velkou výhodou je, že jednotlivé geometrické objekty se pak dají snadno manipulovat – zvětšovat, zmenšovat, otáčet, stěhovat, přebarvovat, měnit formátování a font textu a pod. Vektorová grafika je proto základem u kreslících programů. Složitější grafika a fotografie jsou pro tento druh popisu ale příliš komplikované. U nich je mnohem jednodušší a efektivnější vytvořit jistý diskrétní rastr – pravoúhlou síť bodů – a jednoduše zaznamenat hodnoty barev ve všech bodech. Tento způsob popisu se nazývá rastrová grafika. Digitální fotografie je tudíž v zásadě dvojrozměrné pole, jehož každá položka obsahuje informaci o barvě v jednom bodě rastru. Body obrázku se nazývají pixely (z anglického “picture element”) a procesu získání číselných hodnot pro všechny pixely se říká vzorkování . Můžeme si ho představit jako odebrání vzorku barvy obrazu ve všech bodech rastru.
 |
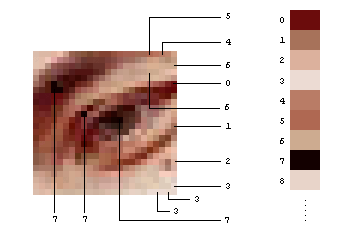
| Obr. 1 – Rastrový, indexovaný obrázek. |
Informaci o barvě lze zaznamenat mnoha různými způsoby. Například lze sestavit jednoduchou tabulku barev, každé z nich přiřadit pořadové číslo a pak pro každý pixel zaznamenat pořadové číslo barvy, kterou má mít, viz Obr. 1). Obrázek v této formě se nazývá indexovaný (zaznamenávaná číselná hodnota je indexem dané barvy v tabulce). Tato forma popisu je úsporná, pokud je barev poměrně málo. Pokud obrázek obsahuje bohatou škálu tónů, není příliš praktická. Hodí se proto spíš pro kreslené obrázky, než pro fotografie, obzvlášť barevné. Pro reprezentaci fotografického obrazu tato reprezentace není vhodná také proto, že čísla jsou přiřazená barvám náhodně, nijak se nevztahují k jejich vlastnostem a tudíž u takto reprezentovaného obrázku je obtížné udělat i ty nejzákladnější úpravy, jako ho třeba zesvětlit nebo ztmavit. Aby toto bylo možné, je potřeba aby čísla reprezentující barvy, které spolu nějak souvisí, spolu také souvisela.
 |
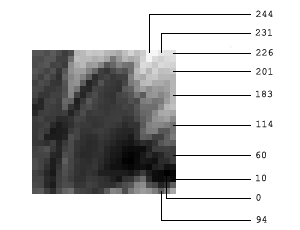
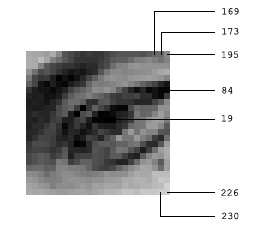
| Obr.2 – Reprezentace černobílého obrázku. |
Vezměme si pro jednoduchost nejprve černobílý obrázek. Zde potřebujeme v každém bodě zaznamenat to, jak je tento bod tmavý nebo světlý, t.j., potřebujeme zaznamenat intenzitu (jas) obrazu v každém bodě rastru. K tomu nám stačí jedno číslo. Zaznamenávat přesnou absolutní hodnotu jasu by bylo nepraktické a místo toho se používá jednoduchá relativní celočíselná stupnice, nejčastěji od 0 do 255, 0 = černá, 255 = bílá, viz Obr. 2. Existují pro to hned dva pádné důvody. První je, že černá, bílá a pod. jsou ve skutečnosti relativní pojmy. Díváme-li se na obraz na různých médiích, např. na obrazovce, na diapozitivu nebo na papírech s různými povrchy, tomu, co vnímáme jako černou, odpovídají zcela odlišné absolutní naměřitelné hodnoty světelné intenzity. Nicméně, pro nás je to stále táž černá. Druhý důvod je, že záznam obrazové informace je nesmírně náročný na objem dat. Pro tisk srovnatelný kvalitou s klasickou fotografií je potřeba, aby se digitální obrázek skládal řádově z miliónů pixelů. Budou-li odstíny šedé vyjádřené celými čísly od 0 do 255, pak co pixel, to 8 bitů neboli jeden byte. Hovoříme tady tedy řádově o megabytech dat. Pokud bychom měli zaznamenávat absolutní hodnoty intenzity, byl by objem dat několikanásobně větší, což je krajně nežádoucí.
Redukce spojité škály intenzit na omezený počet odstínů, které mohou být reprezentovány celými čísly se nazývá kvantizace. Vpodstatě se jedná o zaokrouhlování, jen v trochu obecnější formě. Proč zrovna 0 až 255? Jednak protože je to právě jeden byte a druhak proto, že 256 odstínů šedé většinou stačí. Lidské oko je jich stejně schopné rozlišit jen mnohem méně. Proč jich tedy nebývá třeba například jen 64, (6 bitů na pixel)? Je potřeba jistá rezerva. Jak kvůli odlišným charakteristikám nejrůznějších fyzických zařízení, která se k zobrazování digitálního obrazu používají (některé tóny zobrazené zařízením mohou lidskému oku splývat a mezi jinými může být příliš velký skok), tak i proto, aby obrázky bylo možno upravovat. Jakmile jsou totiž dva různé odstíny jednou reprezentovány týmž číslem, tak přestanou být různými odstíny a splynou v jeden. Prakticky každá transformace barev díky zaokrouhlování na celá čísla snižuje počet odstínů přítomných v digitálním obrázku. Co už jednou splynulo, nelze oddělit. Aby bylo možné u digitálních obrázků upravovat jas, kontrast a pod. a přitom počet tónů v obrázku zůstal dostatečný, aby na obrázku nevznikaly viditelné kontury, ale přechody tónů se stále jevily lidskému oku jako plynulé, je potřeba, aby digitální data byla kvantizována jemněji. Ve skutečnosti i 256 úrovní je dost málo. Proto třeba skenery často alespoň interně pracují s dvanácti nebo i více bitovými daty (4096 úrovní) a řada programů pro editaci obrázků dnes více než osmibitová data alespoň částečně podporuje.
 |
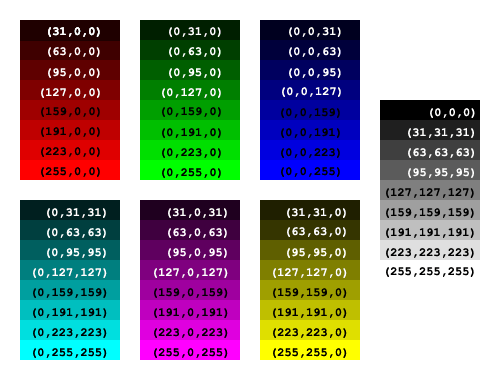
| Obr. 3 – Číselná reprezentace základních barev v RGB systému. |
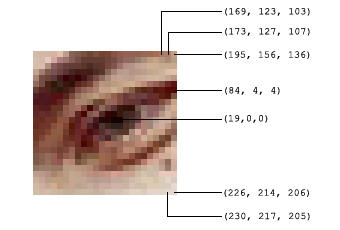
Pro vyjádření barvy ale pouhé jedno číslo nestačí. Jsou k tomu zapotřebí čísla tři. Je tomu tak díky tomu, že lidské oko je citlivé na tři vlnové délky světla, odpovídající červené, modré a zelené barvě. Všechny barvy, které vnímáme, vznikají skládáním těchto tří primárních barev. (Podrobněji je tato problematika diskutovaná v článku Teorie barevného vidění, který pro PALADIX napsal Petr Dzik.) Systém reprezentace barev na základě tří primárních barev bývá zkráceně označován jako RGB. Tato zkratka je odvozená z anglických názvů primárních barev: Red (červená), Green (zelená) a Blue (modrá). Číselnou reprezentaci základních barev v RGB systému vidíme na Obr. 3. Všimněte si, že azurová barva vzniká složením stejného množství barvy zelené a modré, purpurová složením stejného množství červené a modré a žlutá složením stejného množství červené a zelené. Neutrální šedá vzniká složením stejného množství všech tří primárních barev. Reprezentace skutečného barevného obrázku v RGB systému je zachycena na Obr. 4.
 |
| Obr. 4 – RGB reprezentace barevného obrázku. |
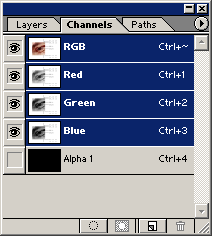
Často je ale užitečné na RGB obrázek nahlížet trochu jinak a separovat červenou, zelenou a modrou složku všech pixelů. Hovoříme potom o červeném, zeleném a modrém kanálu obrázku (anglicky channel). Každý z kanálů je svojí strukturou podobný šedotónovému obrázku – t.j., co pixel, to jedno číslo. Toto je zachyceno na Obr. 5, který ukazuje červený kanál barevného obrazu na Obr. 4 jako černobílý obrázek. Programy pro upravování digitálních obrázků určené pro serióznější práci s obrázky dovolují každý z kanálů zvlášť zobrazit a editovat ho nezávisle na zbylých kanálech. Na Obr. 6 je menu kanálů, jak ho nabízí pro RGB obrázky Photoshop. RGB kanál ve skutečnosti není zvláštním kanálem, tato položka je v menu pouze proto, aby bylo možné editovat všechny kanály současně, tak jak to obvykle chceme dělat. V menu pak vidíme navíc ještě tzv. alfa kanál. Takových kanálů tam může být libovolně mnoho. Slouží k zachycení různých pomocných informací, například selekcí vytvořených při editování obrázku.
|
|
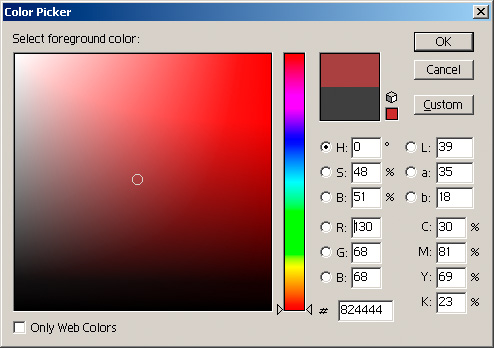
RGB systém ale není jediným způsobem jak reprezentovat barvy. RGB systém je výhodný pro editování obrázků a jejich zobrazování na monitoru počítače, ale v jiných situacích, jako je například přenos digitálního obrazu na dálku nebo tisk digitálního obrázku je z mnoha důvodů nepraktický. Existuje proto celá řada jiných systémů. Díky tomu, jak lidské oko vnímá barvy, má pro nás barva tři rozměry. Proto prakticky všechny systémy popisu barev charakterizují každou barvu třemi čísly. Nemusí to být ale intenzita červené, modré a zelené složky. Barvu můžeme popsat také třeba tím, že udáme její barevný tón (červená vs. oranžová, fialová,…), to jak je sytá neboli saturovaná (červená vs. růžová) a jak je tmavá (světlá červená vs. tmavě červená). Tento systém se označuje jako HSI, z anglického Hue, Saturation a Intensity. HSI systém vidíme na ukázce okna používaného pro výběr barvy ve Photoshopu, viz Obr. 7. Šoupátko u duhového obdélníku uprostřed nám umožňuje měnit barevný tón. Posouváním kroužku ve čtvercovém barevném okně směrem doleva a doprava volíme saturaci barvy, zatímco jeho posouváním směrem nahoru a dolů měníme její jas. Číselné hodnoty pro zvolenou barvu v HSI systému se objevují v okéncích označených H, S a B. Photoshop totiž používá Brightness vyjádřenou v procentech místo Intensity. Existují i další varianty tohoto systému, HSV který jako třetí komponentu má Value, HSL , který používá Luminance a pod. Rozdíl je pouze v tom, jak se číslem charakterizuje jas, v principu jde stále o tentýž systém.
Dalším příkladem systému reprezentace barev je třeba Lab systém zaločený na Munsellově systému barev. Zde kanál L reprezentuje jas (Luminance), kanál a zachycuje, kde se barva pohybuje ve škále mezi červenou a zelenou, a kanál b, kde je mezi modrou a žlutou. V okně zachyceném na Obr. 7 jsou hodnoty barvy v Lab systému rovněž uvedené. Příbuzný Lab systému je tzv. Luv systém. Dále existují též systémy jako YUV a YIQ používané při přenosu barevného televizního obrazu v systémech PAL a SECAM, respektive NTSC, a mnoho dalších.
 |
| Obr 7. – Okno výběru barvy ve Photoshopu. |
RGB systém reprezentuje barvy pomocí jejich složek v aditivním systému skládání primárních barev. Při tisku, když se míchají barevné inkousty nebo pigmenty, dochází ovšem k subtraktivnímu míchání barev a základem jsou zde doplňkové barvy primárnárních barev – azurová (Cyan), která je doplňkovou barvou k červené, purpurová (Magenta), doplňková k zelené, a žlutá (Yellow), doplňková k modré. Dalším používaným systémem reprezentace barev je proto CMY systém, založený na doplňkových barvách. Daleko běžnější než CMY je ale CMYK. Od všech výše uvedených se liší tím, že má čtyři, nikoli tři kanály. Je tomu tak proto, že při tisku je technologicky velmi obtížné namíchat z azurové, purpurové a žluté barvy černou. Proto je přidán čtvrtý, černý kanál (blacK, B je již vyhraženo pro modrou). Tento kanál je sice teoreticky nadbytečný, ale v praxi velmi významný. Podobně jako je obtížné namíchat černou, je těžké při tisku vyprodukovat také velmi světlé barvy, aniž by bylo patrné tečkování. Některé moderní inkoustové tiskárny proto používají ještě další barvy, konkrétně šestibarevný systém, který zahrnuje ještě světlou azurovou a světlou purpurovou (žlutá je sama o sobě dostatečně světlá).
Pro editování digitálních obrázků na počítači je nejvhodnější RGB systém a prakticky všechny obrázky, se kterými se kdy setkáte budou automaticky v RGB systému. Jen občas se setkáte s indexovaným nebo šedotónovým obrázkem. Pokud byste náhodou připravovali podklady pro tisk, můžete potřebovat převést obrázek do CMYKu. Nicméně třeba pro tisk na inkoustových tiskárnách je lepší ponechat obrázek v RGB a nechat tiskárnu, aby si ho do CMYKu nebo svého šestibarevného sytému zkonvertovala interně sama. Konverzím do jiných systémů se obecně pokud možno vyhýbejte, speciálně opakovaným konverzím tam a zpátky. To znamená, budete-li například potřebovat pro tisk obrázek ve CMYKu, napřed udělejte všechny úpravy a teprve na závěr ho zkonvertujte (a pokud možno si ještě uložte i nezkonvertovanou RGB verzi pro případ, že by byly třeba další úpravy). Díky kvantizaci má totiž každý systém svoji vlastní trochu odlišnou paletu barev, které je schopen vyjádřit. Při konverzi z jednoho systému do druhého tak dochází ke ztrátě některých barev a barevným posunům. O tom však více někdy jindy.
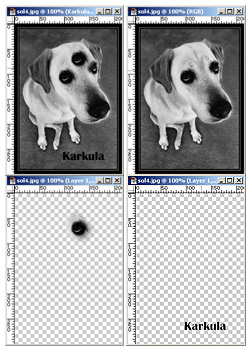
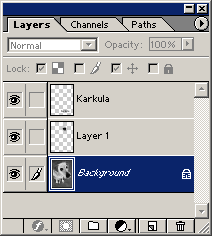
Na závěr se podívejme ještě na jednu věc a tou jsou vrstvy (anglicky layers). Aby při práci s digitálními obrázky bylo možné snadno obrázky navzájem kombinovat, přidávat text a pod., seriózní editační programy umožňují, aby se obrázek skládal z více vrstev. Každá vrstva je sama o sobě kompletní obrázek. Kromě barvy má ale každý pixel ještě jednu charakteristiku a tou je jeho průsvitnost (opacity). Ta se uplatní, když jsou vrstvy skládány do jednoho obrazu. Na Obr. 8 vlevo nahoře vidíme digitální obrázek editovaný ve Photoshopu, který se skládá ze tří vrstev. Seznam vrstev obrázku je na Obr. 9. Dolní vrstva (pozadí) je fotografie psa, viz Obr. 8 vpravo nahoře. Nad ní jsou dvě další vrstvy, jedna s třetím okem a druhá s textem, viz Obr. 8 dole. Šedá šachovnice označuje ty oblasti vrstvy, které jsou zcela průhledné.
|
|




technicka
nejedna se mi o nejakou polemiku, ale spis o upresneni, ci lepsi vyadnerni jedne veci…
jedna se o to, dle meho nazoru ponekud nestastne vyardreni, tykajici se schopnosti lidskeho oka zaznamenavat barvy.
Rici, ze lidske oko je citlive na tri vlnove delky svetla, je ponekud nepresne. Pokud bych mel zustat v myslenkove lini, tak je lepe vyadrit se v tom smyslu, ze receptory lidskeh oka jsou citlive v rozmezi tri vlnovych pasem.
Urcite rozpeti citlivosti…
RE: technicka
Jiste. Podrobne je to vysvetleno tady: http://www.paladix.cz/rs/clanek.php?aid=10698.