Představte si, že upravíte fotografie třeba ve Photoshopu ke své plné spokojenosti, nahrajete je do webové galerie a barvy jsou náhle podstatně sytější. Dle rad zkušenějších přitom pracujete v sRGB, abyste se neztratili v temných zákoutích správy barev. Co se tedy mohlo pokazit?
Nejčastěji řešívám dotazy na situaci, kdy se jedna fotografie zobrazuje odlišně na dvou různých zařízeních, případně ve dvou různých aplikacích. V prvním případě bývají na vině odlišné zobrazovací schopnosti displejů, ve druhém pak chybějící podpora správy barev v jedné z aplikací kombinovaná obvykle s využitím profilů jako je Adobe RGB nebo Pro Photo RGB.
Tentokrát se na mě ale obrátil kamarád s odlišným problémem: fotografie byla upravená v Lightroom a Photoshopu Elements a v obou vypadala totožně. Po nahrání do webových služeb SmugMug a 500px se ale zobrazovala výrazně sytější. Aby to nebylo tak jednoduché, jiné rozměry téže fotografie, které vygeneruje SmugMug pro zařízení s menším displejem, byly v pořádku, a mně se navíc zobrazovaly i „špatné“ fotografie správně – vskutku komplikovaná zápletka, která si žádala důkladnější průzkum.
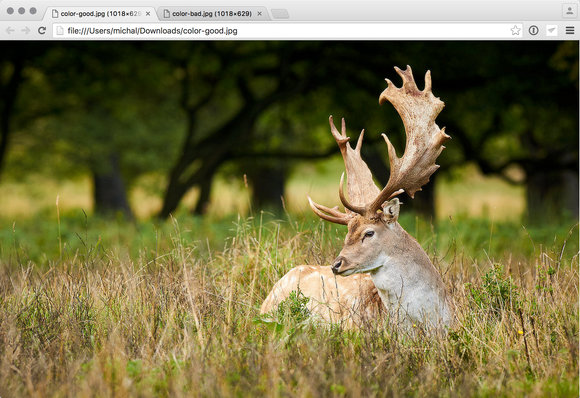
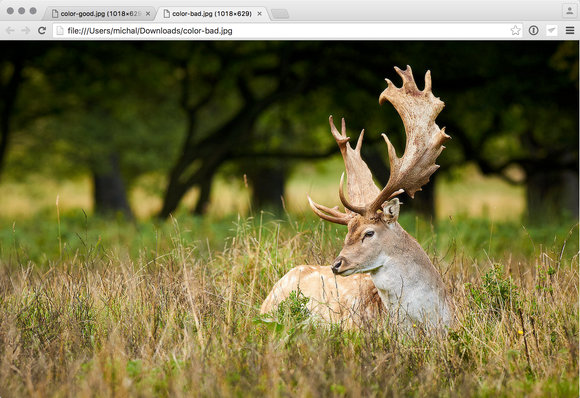
Kamarádovi se problém projevoval v Google Chrome, takže jsme začali s ním. Srovnáním originálu a zmenšené fotografie ze SmugMugu (která se zobrazovala dobře) se ukázalo, že hlavním rozdílem je absence barevného profilu v originálu. Na simulovaném příkladu je vidět rozdílná sytost barev verze bez profilu a s ním. Podotýkám, že obě fotografie jsou ve skutečnosti v sRGB, ale jen jedna z nich má profil vložen v JPEG souboru:


SmugMug do zmenšené verze sám přidal profil sRGB a protože fotografie samotná byla z Lightroom exportována a ve Photoshopu upravena právě v sRGB, vznikla tak trochu nahodile správná kombinace barevných dat a profilu. Když jsem posléze ručně profil přidal i do originální fotografie, zobrazení v Chrome bylo najednou v pořádku.
Co se tedy vlastně s původní fotografií stalo, že byla zobrazena špatně? Google Chrome obsahuje správu barev, která pracuje bez problémů s fotografiemi s přiřazeným barevným profilem (tagged). Co by měl ale provést s barvami, pokud v souboru barevný profil nenajde? Možná byste předpokládali (stejně jako já), že v takovém případě bude explicitně počítat se sRGB, o kterém se lze snad právem domnívat, že je nejrozšířenějším prostorem fotografií na webu. Ve skutečnosti se ale na takovou fotografii správa barev vůbec neuplatní, takže se zobrazí přímo její „surová“ data. Tuto situaci jde mimochodem nasimulovat v grafickém editoru, pokud sRGB fotografii přiřadíme (nikoliv zkonvertujeme do) profil monitoru.
Rozdíly v zobrazení pak vznikají na monitorech, jejichž barevný prostor se více odchyluje od sRGB – pokud mu monitor odpovídá nebo se tak alespoň tváří, je fotografie tímto způsobem zobrazena víceméně správně (alespoň v rámci schopností daného displeje). Je-li ale gamut monitoru odlišný, fotografie, jejíž surová data jsou v sRGB, se bez správy barev zobrazí jinak. Problém se může projevit i na relativně obyčejném monitoru, používá-li vlastní profil od výrobce nebo vytvořený kalibrační sondou – u mě je například rozdíl patrný i na dosti starém MacBooku Pro s profilem dodávaným Applem – a paradoxně se prohlubuje na velmi kvalitních displejích se širokým gamutem (Adobe RGB, P3), které se postupně s klesající cenou dostávají k širšímu spektru uživatelů. V takovém případě se fotografie bez profilu zobrazí poměrně výrazně sytější – možná znáte situaci, kdy se fotografie v Adobe RGB považovaná za sRGB zobrazí vybledlá, a tohle je vlastně přesně opačný případ.
Řešení problému
Jak jsem už nastínil, řešení problému je poměrně jednoduché – v publikovaných souborech ponechávejte vždy vložený barevný profil, aby se mohla v aplikacích, které ji podporují, naplno uplatnit správa barev.
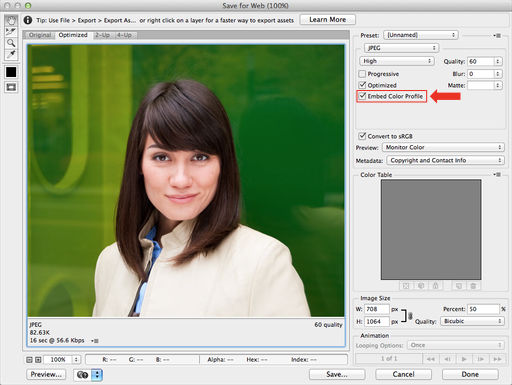
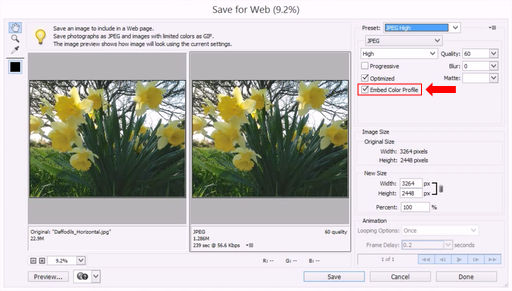
Čím se ale stane, že profil ve výsledném souboru není? Nejčastěji jsou na vině nástroje, které optimalizují velikost souboru s fotografií pro publikování na webu. Možnost (ne)vložit profil do výsledného souboru nabízí mimo jiné i Adobe Photoshop či jeho menší bráška Photoshop Elements:
 |
| Dialog Save for Web ve Photoshopu CC – volbu Embed Color Profile ponechte zaškrtnutou |
 |
| Dialog Save for Web ve Photoshopu Elements – volbu Embed Color Profile ponechte zaškrtnutou (obrázek pochází z tohoto tutoriálu) |
Pokud už je fotografie uložena bez profilu, můžete jej později přidat. Technicky vzato lze použít některý fotografický editor a v něm funkci Assign Profile (Přiřadit profil). Pozor, neplést s Convert to Profile – rozdíl mezi těmito funkcemi spočívá v tom, že Assign Profile ponechá původní data beze změny a jen připojí zvolený profil do metadat, zatímco Convert To Profile převede i barevné informace do cílového profilu, což v tomto případě není žádoucí operace. Nevýhodou použití klasických grafických editorů je, že se fotografie musí otevřít a znovu uložit, což může v případě JPEGu vést k degradaci obrazu.
Bezztrátově lze do existujícího souboru vložit profil například pomocí aplikací ExifTool či případně Image Magick. Jedná se o nástroje pro příkazovou řádku, takže je to cesta spíše pro mírně pokročilé uživatele – výhodou ale je, že tak můžete napravit najednou větší množství fotografií.
- ExifTool na Windows:
exiftool.exe "-icc_profile<=c:WindowsSystem32spooldriverscolorsRGB Color Space Profile.icm" foto-bez-profilu.jpg - ExifTool na Macu:
exiftool "-icc_profile<=/System/Library/ColorSync/Profiles/sRGB Profile.icc" foto-bez-profilu.jpg - ImageMagick na Windows:
convert -profile "c:WindowsSystem32spooldriverscolorsRGB Color Space Profile.icm" foto-bez-profilu.jpg - ImageMagick na Macu:
convert -profile "/System/Library/ColorSync/Profiles/sRGB Profile.icc" foto-bez-profilu.jpg
Cesty k barevným profilům sRGB v uvedených příkladech odpovídají jejich skutečnému umístění při obvyklé instalaci obou operačních systémů. Ve stejných složkách najdete i profil Adobe RGB.
Pozor: při přiřazení musíte použít profil, v němž jsou reálně uložená data – pokud by se k sRGB datům přiřadil například profil Adobe RGB nebo naopak, výsledkem bude barevný posun.
Jestliže si na ruční práci s profily netroufáte, je nejjistější exportovat zpracované fotografie znovu a tentokrát už s profilem. Chcete-li soubory fotografií optimalizovat na menší velikost, zvolte k tomu nástroj, který umí ICC profil zachovat.
Pracujete-li pouze s Adobe Lightroom nebo třeba Capture One, profily se do exportovaných fotografií vkládají vždy.
Jak jsou na tom ostatní prohlížeče?
Jak jsem na začátku zmínil, na problém jsme prvotně narazili v Google Chrome. Co ale ostatní prohlížeče?
Firefox správu barev uplatňuje jen pokud je vložen profil, takže se chová stejně, jako Chrome – fotografie bez profilu se na monitorech s širším gamutem zobrazí jinak než tentýž snímek s vloženým sRGB profilem. Color management je ve Firefoxu konfigurovatelný a chcete-li, můžete jej přenastavit tak, aby fotografie bez profilu považoval za sRGB. Nicméně osobně to nedoporučuji, protože tím se odlišíte od toho, jaké nastavení mají typicky návštěvníci vašeho webu, což může problém skrýt.
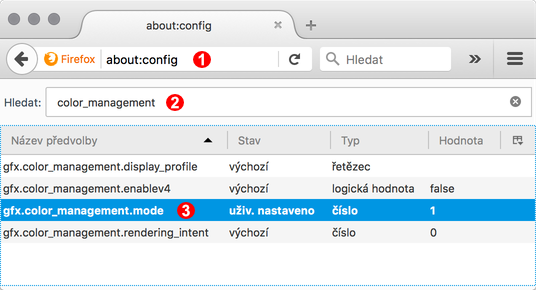
Nastavení Firefoxu do režimu, kdy se fotografie bez profilu považuje za sRGB
Volby jsou dostupné pouze přes rozšířenou konfiguraci, do níž se dostanete zadáním adresy about:config do URL řádku. Do vyhledávacího políčka zadejte text color_management a změňte parametr
gfx.color_management.modena hodnotu 1:
Konfigurace správy barev ve Firefoxu
Zvláštní je, že popsané chování platí jen na Windows – na Macu se mi z nějakého důvodu ve Firefoxu zobrazují fotografie s profilem i bez něj stejně, a to v sytějším podání odpovídající chybnému zobrazení v Chrome. Pravděpodobně se jedná o chybu, kterou se mi nepodařilo napravit žádnou úpravou konfigurace.
Internet Explorer a Edge v posledních verzích na Windows 10 zobrazují obě fotografie chybně v saturovaných barvách – podle dostupných informací se zdá, že správa barev v těchto prohlížečích sjednocuje fotografie s profilem i bez profilu na sRGB, ale už dále neuplatní profil monitoru.
Safari v OS X zobrazuje fotografie s profilem i bez něj správně – u souborů bez ICC profilu se tedy uvažuje sRGB (testováno na aktuální verzi 9.1.2). V zásadě je to užitečný přístup, který podle mého názoru nemůže napáchat zásadní chyby, ovšem má tu nevýhodu, že skrývá problém, který způsobují fotografie bez profilu v jiných prohlížečích.
Mobilní prohlížeče se opravdu těžko testují, ale zdá se, že Safari podporuje od iOS verze 9.3 plnohodnotnou správu barev, zatímco ve starších verzích naopak zcela chyběla. A jelikož pravidla App Store vyžadují, aby alternativní prohlížeče (např. Google Chrome) pracovaly s jádrem Safari, získaly tak automaticky podporu správy barev rovněž. Na Androidu podle všeho správa barev není ani v posledních verzích.
Závěr
S nástupem monitorů pracujících s širším gamutem, než je sRGB, a v kombinaci s podporou správy barev v současných prohlížečích rozhodně nedoporučuji publikovat fotografie bez vloženého profilu. V současné době se takové fotografie mohou potenciálně zobrazit zkresleně v Google Chrome (a odvozených prohlížečích) i Firefoxu (pokud jej uživatel nepřenastaví), které využívá dohromady až 65 procent uživatelů. Pochopitelně zdaleka ne všichni mají monitor s širokým gamutem, na nichž se chybné zobrazení projevuje nejvýrazněji, jejich počet ale roste a mimo jiné je můžete předpokládat právě u fotografů, kterým možná častěji ukazujete vaše fotky.
Poznámka: ukázka zobrazení fotografie s profilem a bez něj na začátku tohoto článku byla vytvořena s pomocí screenshotů z Google Chrome, aby byl rozdíl viditelný na všech monitorech a ve všech prohlížečích. Pokud si chcete ověřit, jak je na tom skutečné zobrazení na vašem monitoru a ve vašem prohlížeči, zkuste tuto živou ukázku:


Pokud jsou obě fotografie v Google Chrome nebo ve Firefoxu (na Windows a při výchozím nastavení správy barev!) stejné, váš monitor pracuje s gamutem blízkým sRGB (pro jistotu upozorňuji, že to nemusí nutně znamenat, že jej zobrazuje správně – to se tento test nesnaží dokázat). Jestliže ale používáte profil monitoru od výrobce nebo vytvořený kalibrační sondou (zvláště pak na displejích s širším gamutem), rozdíl by měl být viditelný. V Safari, Internet Exploreru a Edge by měly být obě fotografie stejné za všech okolností.


Problémy s barevnými profily
Musím se přiznat, že tuto oblast jsem dlouhodobě podceňoval a článek mi dal podnět k tomu to napravit.
Zeptám se však velmi hloupě: Jakým způsobem mohu zjistit, zda JPG soubor barevný profil obsahuje a případně samozřejmě jaký konkrétní ?
Obsahují barevné profily i obrázky formátu PNG a TIFF ?
Dále by mě zajímalo, jak je to se soubory přímo z fotoaparátu. Pokud v něm nastavím například Adobe RGB, tak jestliže to dobře chápu, z hlediska RAWu se nic nemění, neboť barevný profil je zvolen až při jeho vyvolávání, ale soubor JPG by barevný profil obsahovat měl. Je tomu tak ?
Jde mi o to, že u Canonu 100D se to nepotvrdilo a i po nastavení na Adobe RGB ve fotoaparátu se mi JPG snímky v Affinity Photo otvírají jako sRGB.
Mám ve foťáku instalován Magic lantern, tak si nejsem jistý, zda to nemůže nějakým způsobem souviset s touto skutečností.
A ještě bych měl poslední a nejzásadnější dotaz. Mám fotografie, které se na mém webu zobrazují přesně jak mají, ale po publikaci na webu Reflexu jsou vybledlé a zcela barevně degradované.
Mám s tím problém už několik let po sobě.
Tohle jsou snímky na mém webu:
https://darksome.eu/images/phocagallery/60Ivanka15513/thumbs/phoca_thumb_l_SDC13210b.jpg
https://darksome.eu/images/phocagallery/Eve7912/thumbs/phoca_thumb_l_SDC12741+5%20kopie.jpg
Zatímco tohle jsou stejné snímek na webu Reflexu:
http://img.reflex.cz/img/3/full/2091205_.jpg
http://img.reflex.cz/img/3/full/2000716_.jpg
Pokud byste mi cokoliv z uvedeného mohl objasnit, byl bych Vám nesmírně vděčný.
S pozdravem
Daniel D.
problémy s barevnými profily
Dobrý den, vezmu to postupně:
– jestli a případně jaký profil je vložen do fotografie lze zjistit různě. Na Macu je to například vidět hned v informacích o souboru (Cmd+I ve Finderu), případně v aplikaci Náhled. Na Windows jsem to teď jen krátce zkusil a uspěl jsem například s aplikací GeoSetter, což je v podstatě nadstavba nad aplikací ExifTool pro příkazovou řádku. Profil také umí zpravidla zobrazit různé bitmapové editory (např. Photoshop, Affinity Photo)
– profily mohou být i ve formátech TIFF nebo PNG (a v některých dalších – např. PDF)
– nastavení barevného prostoru ve fotoaparátu opravdu ovlivňuje jen JPEG a profil v něm skutečně vložen nebývá. DCF standard oproti tomu určuje, že soubory v profilu AdobeRGB jsou odlišně pojmenované – mají na začátku názvu podtržítko, tedy např. _DSC0001.CRW místo DSC_0001.CRW. Nejsem si jist, proč tomu tak je. Při zpracování JPEG fotografií nafocených v AdobeRGB si tedy musíte pohlídat, abyste v editoru správně přiřadil profil (v Affinity Photo funkce Assign Profile – pozor, nikoliv Convert to Profile!)
– fotografie, které jste mi poslal na ukázku, se podle všeho odlišují barevným prostorem. Ani jeden z nich neobsahuje profil (což způsobuje potenciálně problémy popsané v tomto článku), ale zároveň fotografie z Vašeho webu mají zřejmě data v sRGB, kdežto na webu Reflexu v AdobeRGB. Ověřit si to můžete tak, že si stáhnete fotografii z Reflexu, otevřete jí v Affinity Photo a pomocí Assign Profile přiřadíte profil AdobeRGB – v tu chvíli se zobrazí stejně barevně jako ta z Vašeho webu, která je v sRGB. Důvod, proč jsou fotografie na webu Reflexu v AdobeRGB a proč nemají profil samozřejmě neznám. Pokud jste je tak nahrál už Vy, je řešení nejjednodušší: stačí příště profil zachovat a možná i pro jistotu konvertovat do sRGB. Jestliže ke konverzi a/nebo odstranění profilu došlo na webu Reflexu, budete muset toto chybné chování napravit oni.
S pozdravem
Michal Krause
problémy s barevnými profily
Dobrý den,
mnohokrát Vám děkuji za vysvětlení, nicméně vychází z něj množství dalších otázek, v kterých nemám úplně jasno, ba dokonce bych řekl, že jsem se v tom dokonale ztratil.
Co se týče vloženého barevného profilu, stačí, když v EXIFu, například přes zmiňovaný GeoSetter, naleznu informaci typu “Barevný profil: sRGB” a mohu si být jist, že je profil v souboru skutečně vložen, nebo je to složitější ?
V Affinity Photo jsem způsob kontroly barevného profilu nenalezl vůbec a i soubory bez profilu se mí otvírají v sRGB.
A to ještě nemluvím o PNG souborech, které se mi v GeoSetter nepodařilo otevřít vůbec.
Ohledně podtržítka na začátku názvu souboru jsem dlouho bezvýsledně bádal o jeho významu. Děkuji tedy za objasnění, že je příčinou nastavený Adobe RGB profil.
Větou, že žádný ze zaslaných snímků barevný profil neobsahuje jste mě poněkud zaskočil. Tak nějak jsem tajně doufal, že alespoň ty na mém webu by jej obsahovat měly.
Nyní jsem dospěl k závěru, že původní soubory (např. tento: https://darksome.eu/images/phocagallery/00portfolio/SDC13210b.jpg ) profil obsahují (alespoň některé), nicméně aplikace Phoca Gallery, instalovaná v CMS, následně vytváří náhledy bez profilu (jako je ten odkazovaný minule).
Přemýšlel jsem, co se s tím dá dělat, abych na webu vše uvedl do pořádku, ale nenapadla mě žádná rozumná odpověď, takže s tím pravděpodobně neudělám nic a nechám to v tomto stavu, který má do ideálního daleko.
S pozdravem
Daniel D.
problémy s barevnými profily
GeosSetter aktivně nepoužívám, ale soubory, na kterých jsem ho otestoval, dával správné výsledky. K identifikaci používám položku Profile Description, která u fotografií bez profilu není vůbec zobrazena. PNG soubory bohužel GeoSetter zřejmě nepodporuje. Můžete se zkusit podívat po jiných aplikacích pro práci s EXIF daty na bázi nástroje ExifTool (nebo jej používat přímo v příkazové řádce, protože ten PNG podporuje). K zjištění profilu pomocí ExifTool lze použít např. tento příkaz:
exiftool -ProfileDescription soubor.jpg
V Affinity Photo se automaticky fotografiím bez profilu přiřazuje ten, který máte nastavený v předvolbách (standardně sRGB), v takovém případě se nicméně zobrazí upozornění – to je to, co jsem měl na mysli, když jsem psal, že to lze zjistit s pomocí AP. Pokud se Vám upozornění nezobrazuje, podívejte se do předvoleb, sekce Color, jestli je aktivní volba Warn if assigning profile to unprofiled files.
Nejčastější příčinou odstranění barevného profilu (kromě chyby, které se může dopustit sám uživatel při exportu fotografií) bývá buďto resamplování fotografií pro zobrazení na webu přímo v CMS metodou, která nezachová metadata, a nebo snaha o zmenšení souborů pro rychlejší načítání, kdy profil bývá častou obětí. Bohužel, neznám konkrétně Phoca Gallery, ale zdá se, že jde o český modul, tak možná nebude problém kontaktovat autory a zeptat se jich.
Jinak nezbývá jiná možnost, než používat striktně sRGB, které se v některých prohlížečů zobrazí správně za všech okolností, a ve zbytku bude vypadat dobře alespoň na monitorech s gamutem blížícím se sRGB (a poněkud sytější těm, kdo mají monitory s širším gamutem).
Michal Krause
problémy s barevnými profily
Nakonec jsem si napsal vlastní program postavený na ExifTool, prostřednictvím kterého můžu kontrolovat a vkládat barevné profily přímo do fotografií na serveru, takže situaci postupně napravuji.
Inspirovaly mě k tomu Vámi uvedené příkazy.
Děkuji Vám, že jste mi vše vysvětlil, už v tom mám alespoň trochu jasno.
problémy s barevnými profily
Tak bych měl přece jen ještě jednu otázku. Jaký je vhodný postup v případě, že se jedná o sken fotografie ? Chápu to správně, že bych v takovém případě měl do souboru místo obvyklých profilů typu sRGB či Adobe RGB, vložit přímo profil skeneru ?
problémy s barevnými profily
Pokud jde o sken, vložením profilu ze skeneru zajistíte správné zobrazení v aplikacích, které podporují správu barev, ale pro publikování nebo tisk bych asi exportoval kopie v obvyklých koncových profilech. I skenování je v podstatě obdobou zpracování fotografií z RAWu, kde běžně používáme nějaký interní profil (ať už ve fotoaparátu, který z dat snímače udělá JPEG nebo později v RAW konvertoru), ale pro finální export se většinou volí dle cílového užití typicky sRGB nebo AdobeRGB.
Michal Krause
problémy s barevnými profily
Jaký je tedy v praxi rozdíl mezi tím, když snímek na internetu publikuji v Adobe RGB, nebo v profilu skeneru ? Pokud to správně chápu, tak v aplikaci podporující správu barev se fotografie v obou případech zobrazí správně, zatímco pokud aplikace správu barev podporovat nebude, tak budou obě varianty zobrazeny chybně a aby se snímek zobrazil téměř správně v obou případech, tak by musel být v sRGB. Je tomu tak ?
problémy s barevnými profily
Tím cílovým záměrem jsem měl na mysli třeba i tisk, kde za jistých okolností může být Adobe RGB přínosem. Při elektronickém publikování platí to, co píšete – sRGB je stále nejjistější volbou.
Michal Krause
problémy s barevnými profily
Prima, rád jsem pomohl 🙂
Michal Krause
Chrome 59 ignoruje barevné profily
Zdravím Vás,
narazil jsem na problém s prohlížečem Chrome ve verzi 59.
Zdá se totiž, že zcela ignoruje vložené barevné profily a například snímky s vloženým profilem Adobe RGB tak zobrazuje způsobem, jako by v nich žádný profil vložen nebyl.
Zaznamenal jste toto chování též, nebo je problém u mě ?
Podotýkám, že v předešlé verzi bylo vše v pořádku, stejně jako doposud je ve Firefoxu.
chrome 59 ignoruje barevné profily
Otestoval jsem to a v Chrome 59 na Macu se zobrazují snímky s profilem správně, takže na obecný problém to nevypadá – ale nevím, jak na Windows, to teď nemám jak vyzkoušet. Zkuste možná tenhle ICC test, ten by měl ukázat, jak na tom browser ohledně profilů je: http://cameratico.com/tools/web-browser-color-management-test/
Michal Krause